구글 포토는 백업할 때에는 정말 간편하나 전체삭제 기능을 일부러 만들어 두지 않은 것으로 보인다.
삭제를 귀찮게 해야 유저가 쉽게 떠나지 않으니까,, 뒤에서 무언가를 보고 있으니까... 등등등의 사유로 추측만 할 뿐
그래도 간편하게 삭제하는 방법이 없는 것은 아니다.
약 10년 정도 찍어온 사진을 귀찮아서 클라우드에 백업해놓고 지내다가 외장 하드에 전부 다 옮겨버리면서
구글에 남아있는 내 사진이나 정보도 함께 삭제하기 위해 좀 더 편리한 방법이 없을까 찾아보다가 이 코드를 발견하여 삭제 완료.
내가 나중에 또 쓸 일이 생겼을 때 찾아보기 귀찮으니 블로그에 남겨두려고 한다.
- 본 방법은 데스크탑, 랩탑으로만 작동합니다. 모바일 환경에서 사용 불가합니다.
- 해상도가 높은 데스크탑에서 진행을 추천합니다. 랩탑에서는 조금 번거롭습니다.
원본 링크 : https://github.com/mrishab/google-photos-delete-tool
크롬 계열 브라우저를 사용하여 진행한다. 네이버 웨일, 브레이브 브라우저에서도 작동하는 듯
1. 구글 포토에 로그인. 언어를 영어로 변경하여 로그인
참고로 언어설정을 영어로 변경하는 방법을 추가해둡니다.
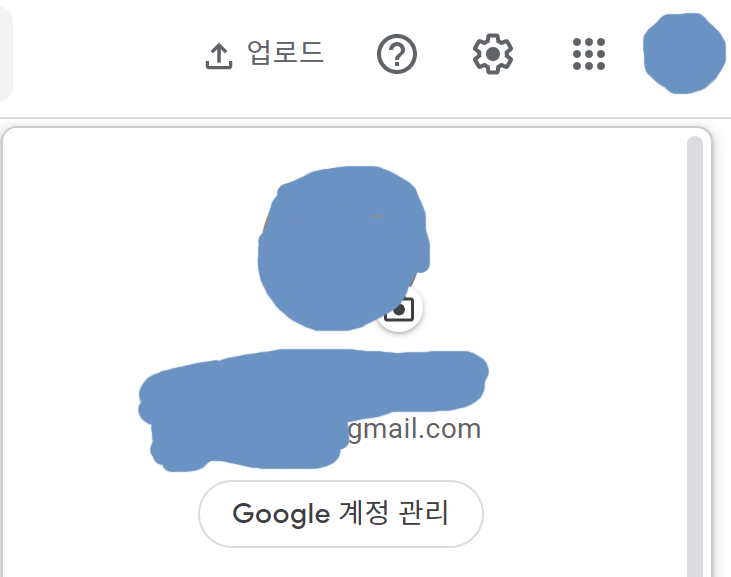
구글 메인페이지 오른쪽 상단에서 프로필사진 클릭하면 나오는 창의 Google 계정 관리 클릭

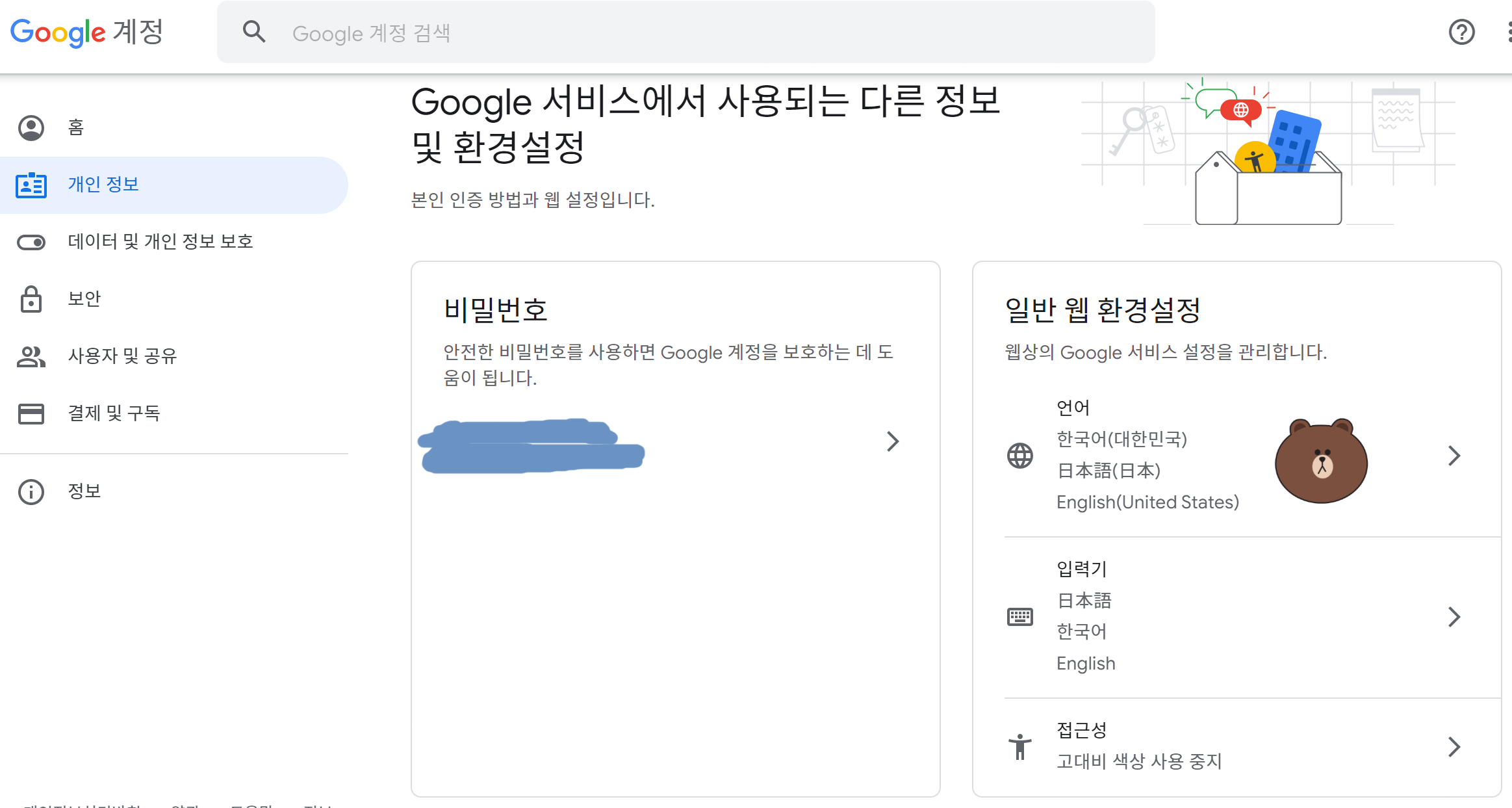
Google 계정 관리를 클릭하면 나오는 화면에서 왼쪽 상단의 개인 정보를 눌러 밑으로 내리면 아래 화면이 나옵니다.
일반 웹 환경설정 부분에서 언어를 클릭해서 들어갑니다.

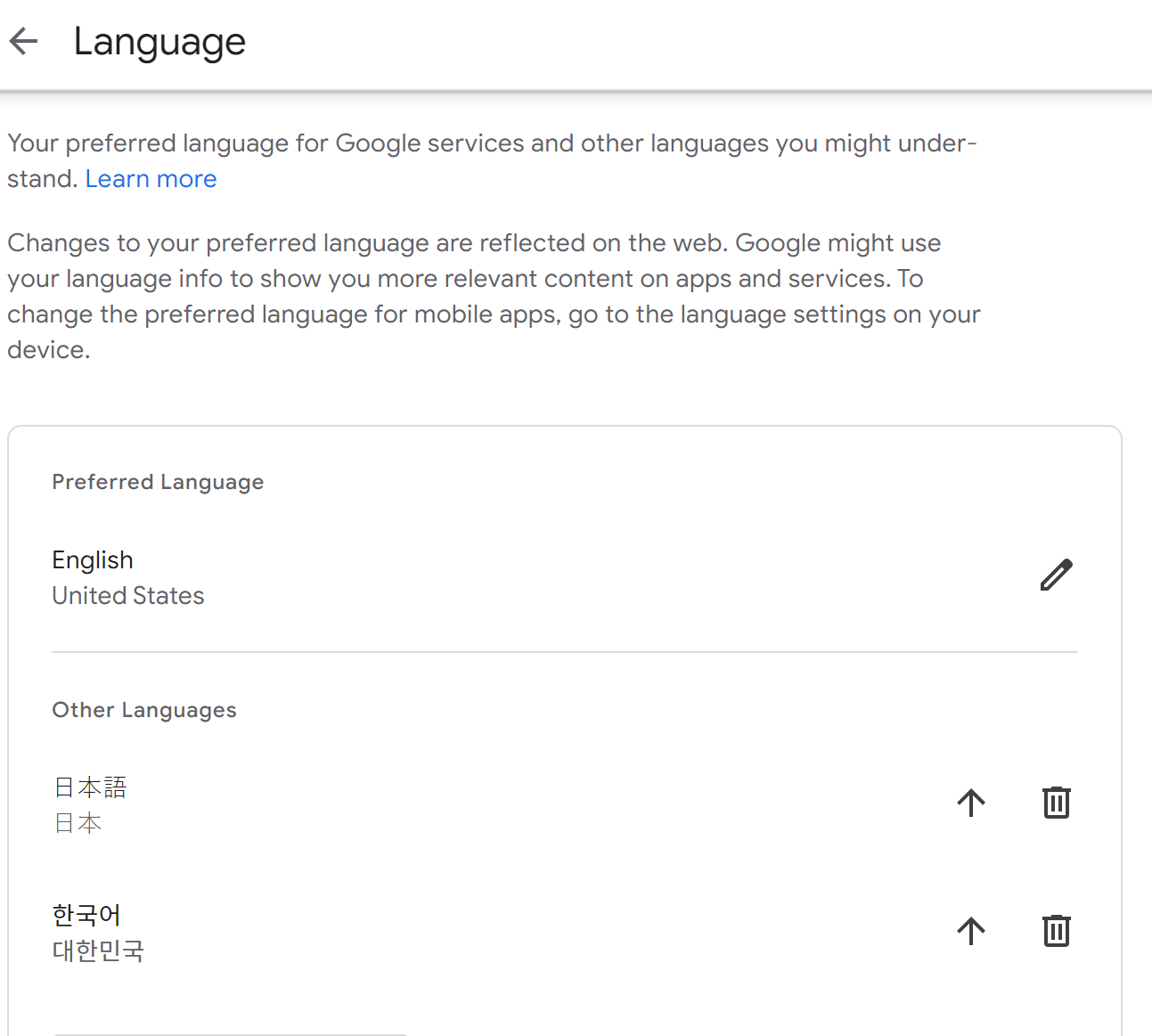
언어에서 선호 언어를 아래와 같이 영어로 바꿔주면 됩니다. 작업 후에는 다시 같은 방법으로 한국어로 사용할 수 있겠지요.

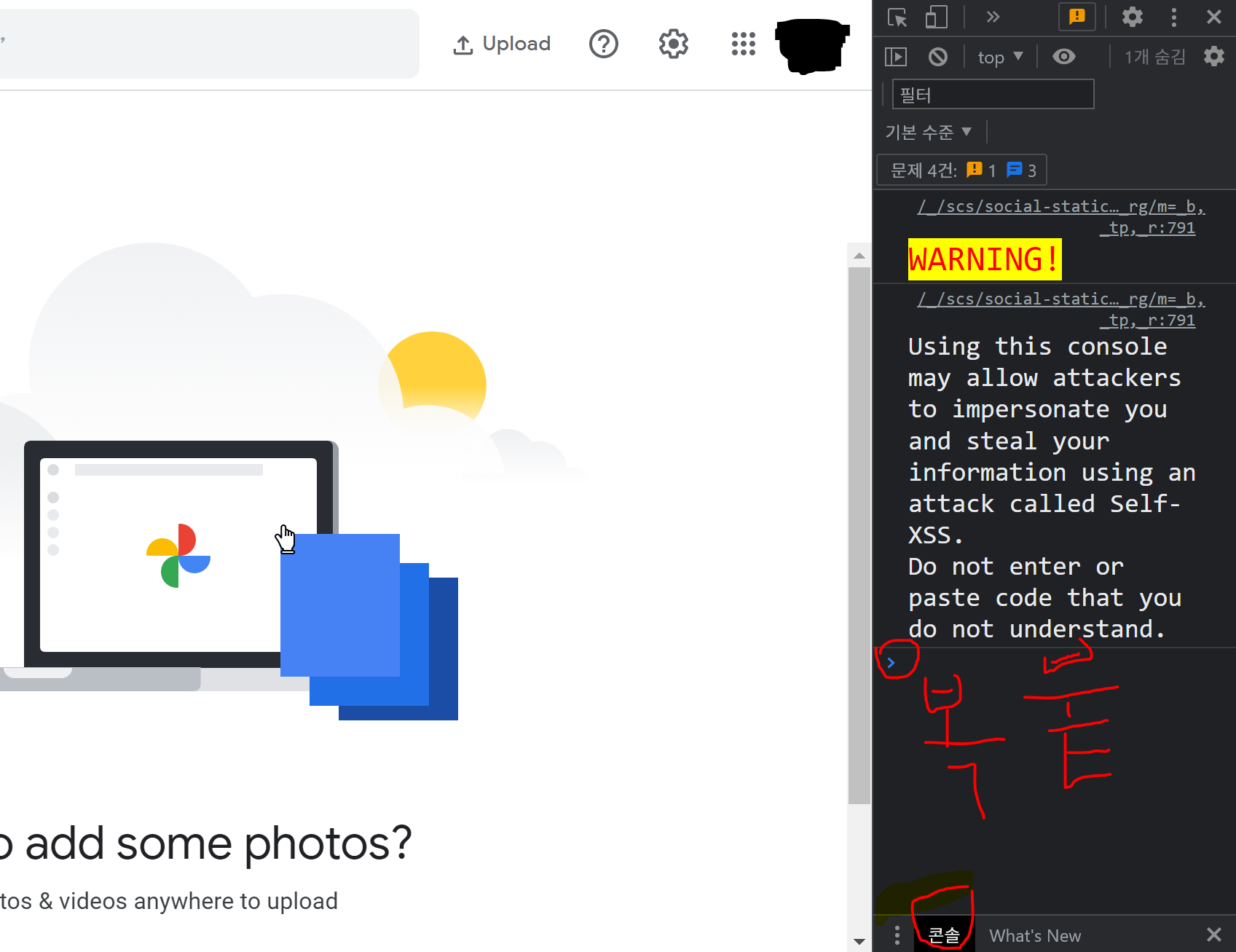
2. 다시 구글 포토로 돌아가 메인 페이지에서 Ctrl+Shift+I를 눌러 개발자 도구>>콘솔 열기
이때 개발자 창을 살짝 줄여놓는게 좋습니다. 한 화면에 보이는 사진이 많을수록 한번에 사진이 삭제되는 양도 많음.

3. 위 링크 delete_photos.js 코드를 콘솔에 복붙(아래는 백업용으로 그대로 복사해놨음)
콘솔을 클릭하면 나오는 파란색 ">" 옆에 아래 코드를 싹다 복붙하고 기다리면 됩니다.
다른 창이나 탭을 띄워놓고 딴청하면 진행 안되니 그대로 두시기 바랍니다.
콘솔 사용하면 공격자가 공격할 수도 있다는 경고문구가 떠있지만 뭐 그러려니 하시고 쓰셔도 됩니다. 안전합니다.
// How many photos to delete?
// Put a number value, like this
// const maxImageCount = 5896
const maxImageCount = "ALL_PHOTOS";
// Selector for Images and buttons
const ELEMENT_SELECTORS = {
checkboxClass: '.ckGgle',
deleteButton: 'button[aria-label="Delete"]',
languageAgnosticDeleteButton: 'div[data-delete-origin] > button',
deleteButton: 'button[aria-label="Delete"]',
confirmationButton: '#yDmH0d > div.llhEMd.iWO5td > div > div.g3VIld.V639qd.bvQPzd.oEOLpc.Up8vH.J9Nfi.A9Uzve.iWO5td > div.XfpsVe.J9fJmf > button.VfPpkd-LgbsSe.VfPpkd-LgbsSe-OWXEXe-k8QpJ.nCP5yc.kHssdc.HvOprf'
}
// Time Configuration (in milliseconds)
const TIME_CONFIG = {
delete_cycle: 10000,
press_button_delay: 2000
};
const MAX_RETRIES = 10;
let imageCount = 0;
let checkboxes;
let buttons = {
deleteButton: null,
confirmationButton: null
}
let deleteTask = setInterval(() => {
let attemptCount = 1;
do {
checkboxes = document.querySelectorAll(ELEMENT_SELECTORS['checkboxClass']);
} while (checkboxes.length <= 0 && attemptCount++ < MAX_RETRIES);
if (checkboxes.length <= 0) {
console.log("[INFO] No more images to delete.");
clearInterval(deleteTask);
console.log("[SUCCESS] Tool exited.");
return;
}
imageCount += checkboxes.length;
checkboxes.forEach((checkbox) => { checkbox.click() });
console.log("[INFO] Deleting", checkboxes.length, "images");
setTimeout(() => {
try {
buttons.deleteButton = document.querySelector(ELEMENT_SELECTORS['languageAgnosticDeleteButton']);
buttons.deleteButton.click();
} catch {
buttons.deleteButton = document.querySelector(ELEMENT_SELECTORS['deleteButton']);
buttons.deleteButton.click();
}
setTimeout(() => {
buttons.confirmation_button = document.querySelector(ELEMENT_SELECTORS['confirmationButton']);
buttons.confirmation_button.click();
console.log(`[INFO] ${imageCount}/${maxImageCount} Deleted`);
if (maxImageCount !== "ALL_PHOTOS" && imageCount >= parseInt(maxImageCount)) {
console.log(`${imageCount} photos deleted as requested`);
clearInterval(deleteTask);
console.log("[SUCCESS] Tool exited.");
return;
}
}, TIME_CONFIG['press_button_delay']);
}, TIME_CONFIG['press_button_delay']);
}, TIME_CONFIG['delete_cycle']);
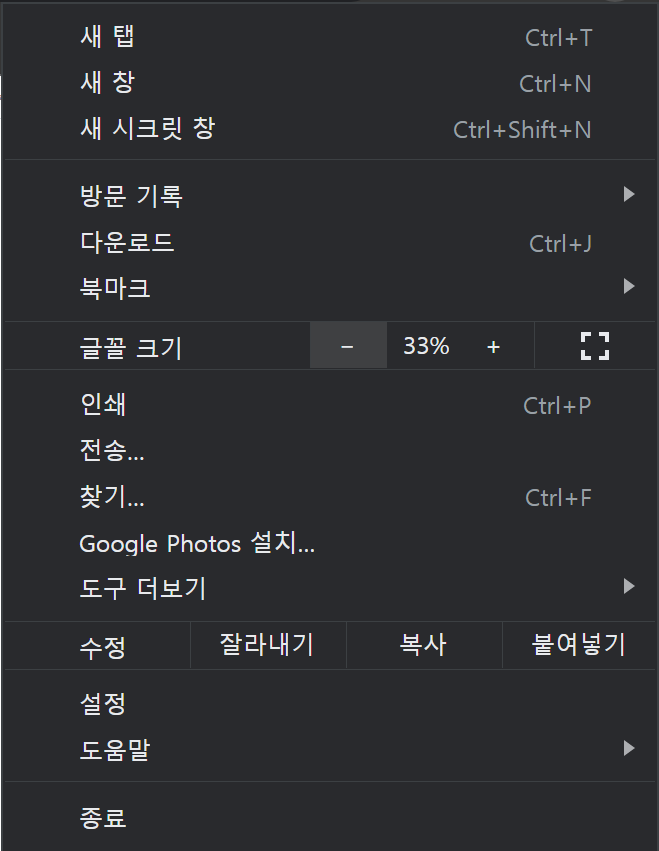
참고: 랩톱처럼 화면이 작아서 한 화면에 뜨는 사진 개수가 작아 작업 속도가 너무 더디다 싶을 땐
브라우저의 설정에서 글꼴 크기를 가능한 한 작게 조절(아래는 예시: 33%)하여 아주 많은 양의 사진을 한꺼번에 선택하도록 할 수 있음.
다만 크기를 너무 작게 줄여서 한 번에 선택되는 사진 수가 컴퓨터의 처리 속도나 인터넷 속도를 초과해버리면 진행되지 않는 경우가 있으니
적당히만 줄여서 사용합시다.

이상 구글포토를 한번에 지울 수 있는 코드를 찾아와서 공유해 보았습니다.
저같은 분들이 도움을 받으셨길 바라며 이상 포스팅을 마쳐봅니다.

